* Podcast gerado com Notebook LM
Tomamos milhares de decisões no dia a dia, como decidir em que momento iremos almoçar, onde iremos almoçar, o que iremos comer, quanto iremos comer, se comeremos sobremesa ou não. Cada decisão carrega uma série de micro decisões e muitas delas fazemos sem pensar, como falamos popularmente, como força do hábito.
Nosso cérebro é como uma bateria que, carregada após uma noite de sono, precisa otimizar recursos para ter o melhor aproveitamento possível. Cada nova decisão consome um pouco dessa bateria e assim, a nossa capacidade de tomar decisões conscientes e fazer boas escolhas vai diminuindo gradativamente ao longo do dia.
Por isso que, além de comunicar de forma adequada e simples, também precisamos ser óbvios naquilo que comunicamos.
O óbvio precisa ser dito e mostrado
O que é óbvio para mim não é necessariamente óbvio para você. Isso porque cada pessoa possui repertórios e experiências distintas, o que faz com que a sua visão de mundo seja única e particular. Por definição, óbvio é aquilo que é fácil de descobrir, de entender, que salta à vista. E para qualquer coisa ser facilmente entendida, por mais simples que seja, ela precisa ser dita.
 |

Não me faça pensar Neste livro, Steve Krug apresenta uma abordagem de bom senso à usabilidade na web e mobile, analisando padrões de comportamentos dos usuários no uso destas plataformas e dando dicas de como facilitar sua comunicação e a experiência de uso. |
 |
 Ser óbvio também é ser objetivo. É comunicar de forma simples e assertiva. Ser óbvio também é ser objetivo. É comunicar de forma simples e assertiva. |
Como já dissemos na introdução deste livro, o excesso de informações também confunde o usuário, então, o óbvio precisa ser dito, mas de forma clara. O que não é claro gera dúvidas, o que faz as pessoas terem que pensar para tomar uma decisão e já sabemos que cada decisão que precisa ser pensada, vai diminuindo nossa capacidade de tomar boas decisões.

Não me faça pensar, Steve Krug²
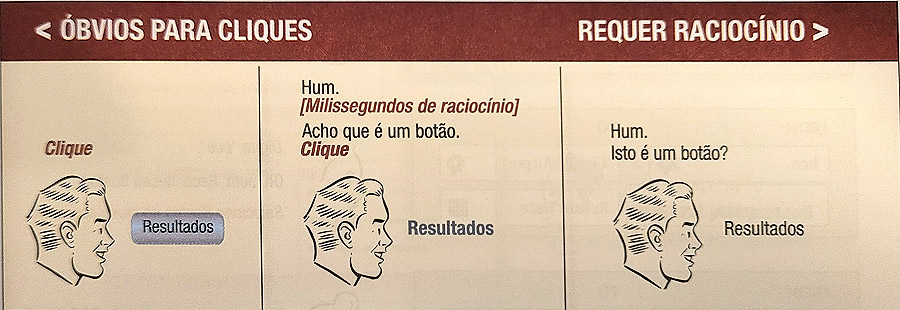
O óbvio não precisa apenas ser dito como também mostrado. Um botão precisa ter a aparência de um botão e uma notificação de alerta precisa ter uma cor chamativa com o conteúdo em destaque. Cada informação visual, quando bem aplicada, vai dando pistas do que as coisas fazem e desta forma vai construindo um caminho seguro para o usuário.
 |
 Por via de regra, as pessoas não gostam de precisar descobrir como fazer algo.² Por via de regra, as pessoas não gostam de precisar descobrir como fazer algo.²
Steve Krug |
Sempre que possível, devemos evitar fazer as pessoas pensarem para tomar decisões simples. Por isso temos que simplificar nossa comunicação para tornar óbvio tudo aquilo que possa gerar dúvidas no usuário.
A lei de Jakob e a familiaridade
 |
 A familiaridade ajuda as pessoas que interagem com um produto ou serviço digital a saber imediatamente como usá-lo.³ A familiaridade ajuda as pessoas que interagem com um produto ou serviço digital a saber imediatamente como usá-lo.³
Jon Yablonski |
A lei de Jakob
A lei de Jakob foi apresentada em 2000 pelo especialista em usabilidade Jakob Nielsen, que a descreveu como a tendência dos usuários desenvolverem uma expectativa em relação às convenções de design com base na experiência cumulativa em outros sites.Na medida em que interagimos com objetos, produtos ou interfaces, vamos construindo um modelo mental de como eles funcionam. Se um usuário compra com frequência pela internet, é esperado que, ao entrar em uma loja virtual, ele encontre facilmente o recurso de calcular o frete e o prazo de entrega do produto e que, após finalizar a compra, ele receba um e-mail de confirmação com o código de rastreamento do seu pedido. Qualquer coisa diferente disso, vai gerar estranhamento e uma sensação de insegurança ou ineficiência, já que foge do comportamento habitual que se é esperado de uma loja virtual.
 |

Leis da Psicologia aplicadas à UX Neste livro, Jon Yablonski apresenta dez leis da psicologia que nos ajudam a criar produtos e experiências mais intuitivas entendendo de que forma os usuários se comportam ao interagirem com as interfaces digitais. |
 |
 As convenções são importantes porque elas têm o poder de conectar o usuário diretamente ao que ele já conhece. As convenções são importantes porque elas têm o poder de conectar o usuário diretamente ao que ele já conhece. |
Nada é mais poderoso em questão de usabilidade do que utilizar o conhecimento já existente sobre algo. Quando reinventamos um processo, criamos uma curva de aprendizagem que exige ao usuário aprender novos padrões, sobrecarregando a sua capacidade de fazer boas escolhas.
 |
 Boas experiências de usuário são possíveis quando o design de um produto ou serviço está alinhado com o modelo mental do usuário.³ Boas experiências de usuário são possíveis quando o design de um produto ou serviço está alinhado com o modelo mental do usuário.³
Jon Yablonski |
Conhecimento e memória
O conhecimento se estabelece pela repetição de padrões e a memória é ativada pelas coisas aparentes e evidentes. Conhecimento e memória estão intimamente relacionados quando tratamos de usabilidade. O papel do design de interfaces, neste contexto, é conseguir estabelecer um padrão de comunicação visual que seja facilmente assimilado pelo usuário e rapidamente ativado pela sua memória.
 |

Design do dia a dia Neste livro, Donald Norman, sócio-fundador de Jakob Nielsen na Nielsen Norman Group, analisa o funcionamento de objetos do nosso cotidiano para entender porque alguns produtos satisfazem os consumidores, enquanto outros os deixam completamente frustrados. |
Antes de ler textos, nossa mente lê padrões, na tentativa de otimizar nosso tempo e energia na realização de uma tarefa. Estamos a todo momento atribuindo significados e realizando associações entre as coisas, de forma que, quando temos um padrão visual coerente e bem definido em um produto, o tornamos confortável e familiar para o usuário.
 |
 Sempre que as informações necessárias para desempenhar uma tarefa estão facilmente disponíveis no mundo, nossa necessidade de aprendê-las diminui.¹ Sempre que as informações necessárias para desempenhar uma tarefa estão facilmente disponíveis no mundo, nossa necessidade de aprendê-las diminui.¹
Donald Norman |
Como projetar interfaces funcionais?
 |
 O design deve fazer uso das características inerentes naturais das pessoas e do mundo, deve explorar os relacionamentos e as coerções naturais.¹ O design deve fazer uso das características inerentes naturais das pessoas e do mundo, deve explorar os relacionamentos e as coerções naturais.¹
Donald Norman |
Uma interface funcional deve considerar todos os quesitos até agora apresentados como uma comunicação clara e alinhada às expectativas dos usuários, que simplifique sua experiência mostrando de forma óbvia o que precisa ser feito para se chegar ao objetivo final. A experiência do usuário é uma ciência ampla, que considera uma série de aspectos (que trataremos ao longo deste livro) que influenciam o design de uma interface funcional.

O modelo de experiência do usuário por Corey Stern, cubiux.com4
O profissional de usabilidade deve ser o orquestrador deste processo, garantindo que o modelo de design (que é a conceituação do produto que o designer tem em mente) seja correspondente ao modelo do usuário (que é a interpretação que o usuário gera do uso do produto), para que a interface do produto (que é o ponto de convergência entre o modelo de design e o modelo do usuário) se torne simples e fácil de operar. Quando conseguimos integrar estas três perspectivas, temos o design centrado no usuário.
Definição: Design centrado no usuário
O design centrado no usuário é o processo onde mantemos o foco nas necessidades, desejos e limitações dos usuários durante todo o projeto, a cada tomada de decisão, desde a concepção até o lançamento do produto.5
Percepção e comportamento
 |
 Em situações do dia a dia, o comportamento é determinado pela combinação de conhecimento interno e informações e restrições externas.¹ Em situações do dia a dia, o comportamento é determinado pela combinação de conhecimento interno e informações e restrições externas.¹
Donald Norman |
Todos elementos comunicam algo na interface de um produto, mesmo aquilo que é supérfluo. Nossa mente está continuamente atribuindo significados e fazendo associações entre as coisas, no intuito de descobrir da forma mais rápida possível como elas funcionam. Mesmo aquilo que não tem uma função aparente passa a ter uma função qualquer atribuída pela nossa mente, na tentativa de encaixar todas as coisas dentro de um mesmo contexto, por isso, a importância de torná-las óbvias para o usuário.
Definição: Percepção
Percepção é, em psicologia, neurociência e ciências cognitivas, a função cerebral que atribui significado a estímulos sensoriais, a partir de histórico de vivências passadas. Através da percepção um indivíduo organiza e interpreta as suas impressões sensoriais para atribuir significado ao seu meio.
É pela percepção que orientamos nosso comportamento na hora de tomar uma decisão. Via de regra, não paramos para pensar em cada decisão que tomamos e grande parte delas tomamos de forma quase automática, baseada na percepção que temos a partir da coleta de informações em nosso meio, por isso, quanto melhor forem as referências, melhor será a impressão do usuário sobre o uso do produto.
 |
 O cérebro aprende rapidamente a codificar comportamentos que fornecem uma solução para qualquer que seja a situação que ele encontra.6 O cérebro aprende rapidamente a codificar comportamentos que fornecem uma solução para qualquer que seja a situação que ele encontra.6
Nir Eyal |
Boas referências geram boas impressões que ajudam a atribuir significado ao que fazemos. A falta de boas referências visuais em um projeto de design deixa lacunas que podem gerar dúvidas e desconforto ao usuário. Temos uma boa construção de referências quando todos os elementos em uma interface estão no mesmo campo semântico e se conectam a partir de seus significados, gerando a percepção de consistência e familiaridade para o usuário.
Para pensar
 |
 As convenções têm grande influência sobre o nosso comportamento e via de regra, elas que definem boa parte de nossas escolhas. As convenções têm grande influência sobre o nosso comportamento e via de regra, elas que definem boa parte de nossas escolhas. |
As convenções funcionam muito bem em ambientes controlados, como na interface de um produto, onde o foco do usuário tem que estar na resolução do problema e não nos elementos periféricos que deveriam apenas apoiá-lo a tomar a melhor decisão. O bom uso de convenções em interfaces criam um ambiente familiar e de fácil operação, favorecendo a experiência do usuário e aumentando a sua percepção de valor no uso do produto.
Antes de seguir em frente
Antes de avançar, sugiro as seguintes reflexões:
- A interface do seu produto exige que o usuário precise parar para pensar em como realizar operações simples? É possível torná-la mais intuitiva?
- A usabilidade do seu produto se utiliza de convenções para facilitar a experiência do usuário?
- Alguma etapa da jornada de uso do seu produto gera dúvidas de operação que poderiam ser resolvidas com a aplicação de alguma convenção de design?

